
The most common question I get as a web developer is about resizing images for web. It is definitely important when creating a clean and fast site. I’ve given tutorials on how to resize with Preview, Photoshop, Lightroom, and more. But I’ve found something even better that makes it so much more faster and easier!
Introducing…JPEGmini!

It is an amazing program that I highly recommend to all my clients! It saves me so much time when resizing images and bulk reduces image size way faster than anything else. (Please note that this is not a sponsored post in any way and I receive no commission for you purchasing it. I just really like this product!)
I personally bought the JPEGmini Pro so I can also quickly optimize images when exporting from Lightroom which makes resizing even faster when I am editing photos in Lightroom. JPEGmini is only $29 and will be great for any bloggers or online entrepreneurs adding images to the web. I think it’s even perfect for those who don’t have a site but take lots of photos of their family and want to have more room on their computer because we all know that images start to take up way too much space.
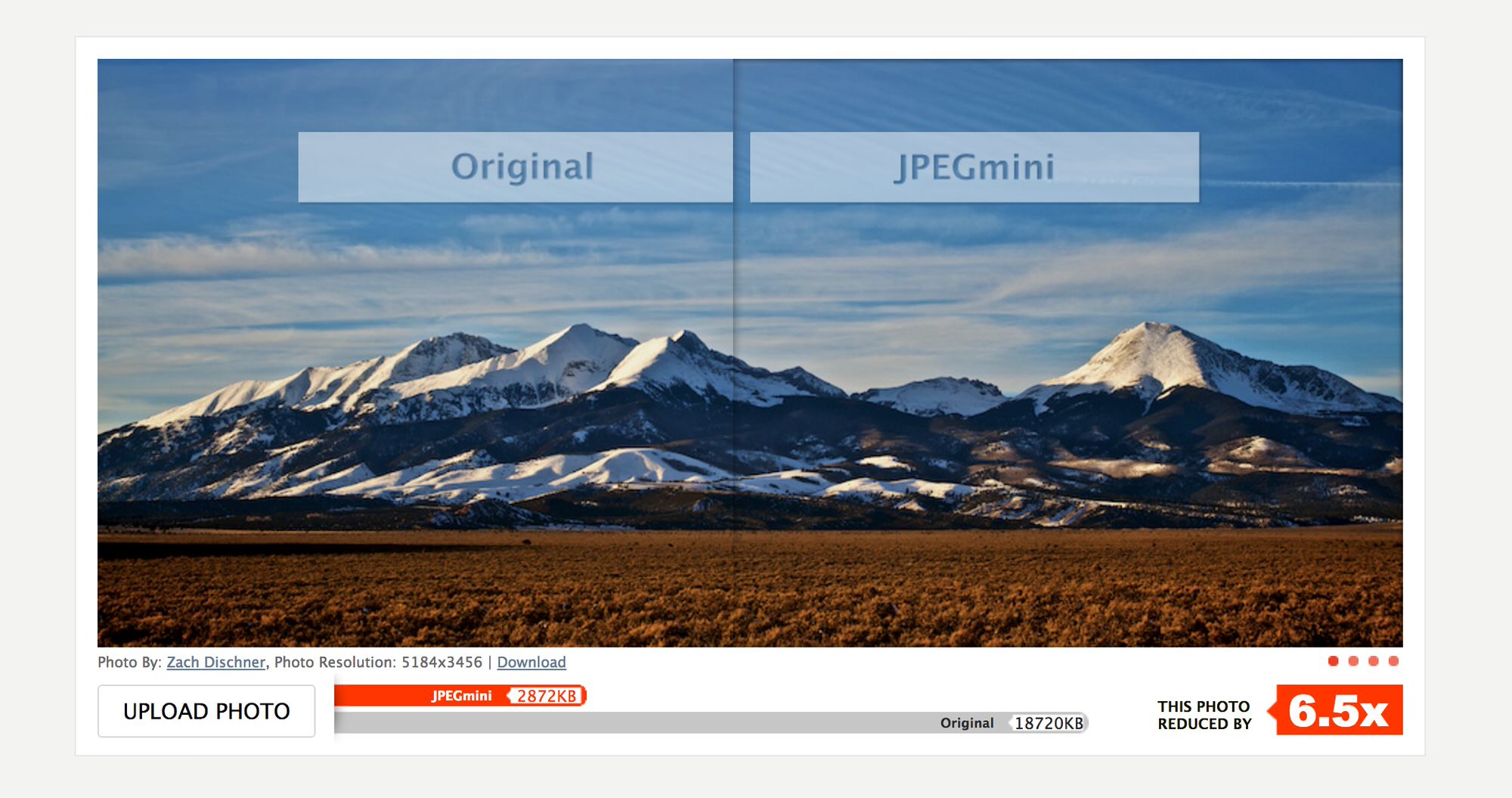
You can see that it still keeps the quality of your photo but strips any unnecessary information and resizes it to the size of your choice.

When it comes to images, I give two rules:
- The image must be under 1,600 pixels on the longest edge
- The image must be under 800 KB (I try to get under 600!)
Most of your photos will not be shown larger than 900 pixels wide so 2,400 gives you plenty of room. That’s why I personally do 2,000. And 2 MB is a good place to start but getting an image down to the KB is going to save even more room and increase speed on your site.
To learn how to use it, watch the tutorial below:









